

프론트를 구성할 때 Thymeleaf를 주로 사용하는데
레이아웃을 나눌 땐 replace, fragment 를 사용해서 나눈다.
항상 쓸 때마다 검색을 해서 다시 사용법을 확인하는데
찾아보기 힘들어 이제 정리좀 하려고한다.
정의
Fragment
"th:fragment" 속성은 템플릿 내에서 명명된 fragment를 정의할 때 사용하며, fragment를 정의한 후, 다른 템플릿에서 "th:replace"나 "th:include"와 함께 해당 fragment를 사용할 수 있다.
Replace
해당 속성을 포함한 HTML 요소를 다른 템플릿으로 대체하도록 지시하며, 헤더 또는 푸터와 같은 공통 요소를 별도의 템플릿으로 분리하고, 각 페이지에서 "th:replace"를 사용하여 이러한 공통 요소를 삽입하는 데 유용하다.
사용법
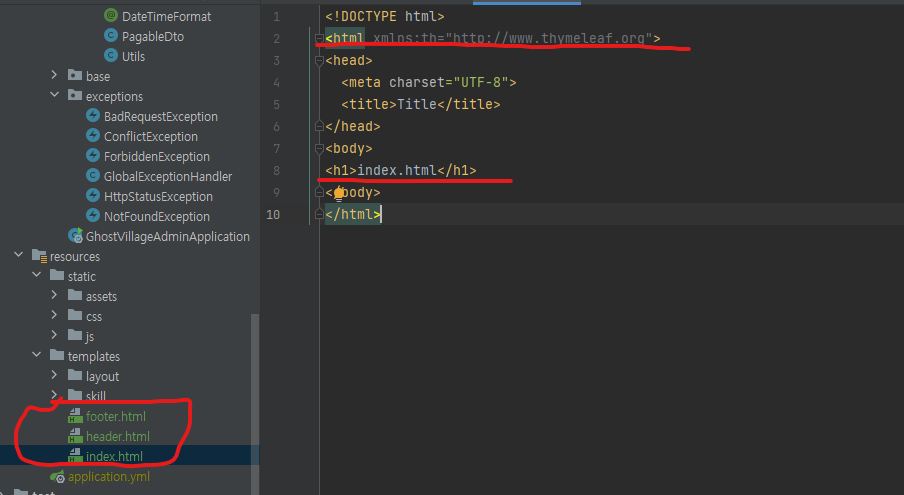
1. templates/index, header , footer 생성 후 구분할 수 있는 내용을 작성하고 <html xmlns:th="http://www.thymeleaf.org"> 해당 내용을 추가한다.

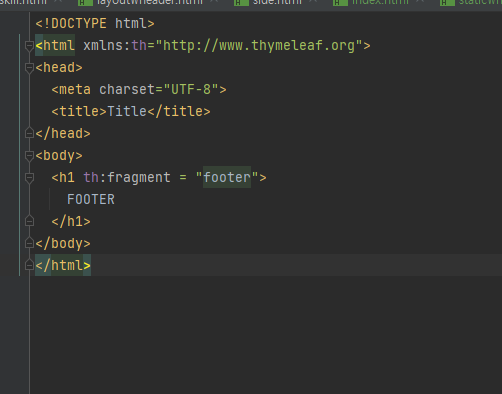
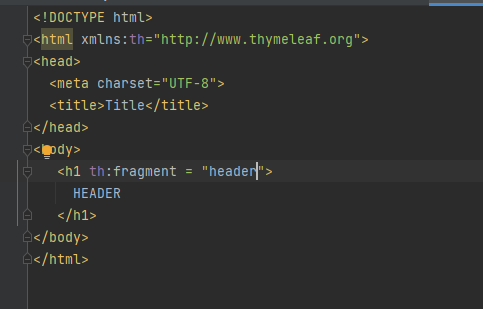
2. header와 footer에 각 fragment 속성을 사용해서 정의한다.


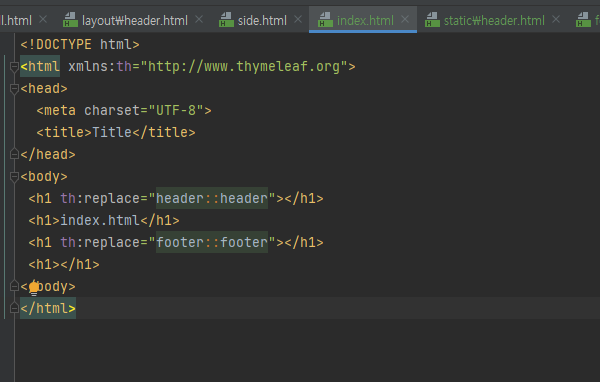
3. replace 를 사용하여 index.html에 header와 footer를 추가한다.

4. 실행해보면 아래와 같이 레이아웃이 잡힌걸 확인할 수 있다.

'몰아 넣기' 카테고리의 다른 글
| [Kotlin] 변수와 상수 (0) | 2023.09.03 |
|---|---|
| [Thymeleaf] th:each 사용해서 동적 html 생성하기 (feat.select 태그) (0) | 2023.09.03 |
| [자바] 람다캡쳐링에 대해서 (0) | 2023.08.19 |
| [SptringSecurity] 스프링 시큐리티 WebSecurityConfigurerAdapter Deprecated 대처하기 (0) | 2023.05.01 |
| [Java] 자바 record에 대해서 (0) | 2023.02.25 |