

1. th:each 란?
"th:each"는 반복문 속성(attribute) 중 하나이다 이 속성은 HTML 요소에 추가되어 반복적으로 동일한 요소를 생성하고 데이터의 목록 또는 배열을 순회하면서 각 항목을 처리할 수 있도록 지시하며, "th:each" 속성을 사용하면 템플릿에서 동적으로 목록을 렌더링하거나 반복 작업을 수행할 수 있다.
2. 사용법
1. home.html를 만들어 렌더링해줄 수 있게 로직을 작성한다. 0~9의 리스트를 addAttribute에 같이 담아준다.
@GetMapping("/")
public String home(Model model) {
List<Integer> integers = IntStream.range(0, 10).boxed().toList();
model.addAttribute("items", integers);
return "home";
}
2. items라는 키로 addAttribute로 전달해주고 있으므로 th:each 속성을 사용하여 "${items}"라는 데이터 소스(목록 또는 배열)를 순회하며 각 항목을 "item" 변수에 할당합니다.
<div th:each="item : ${items}">
<!-- 반복적으로 처리할 내용 -->
</div>
3. th:text 로 할당된 "item" 변수를 th:text="${할당된 변수명}" 으로 반복하여 사용할 수 있다.
<div th:each="item : ${items}">
<!-- 반복적으로 처리할 내용 -->
<p th:text="${item}"></p>
</div>
3. select 태그에서 사용법
해당 속성은 select 태그에서도 사용할 수 있다.
1. 앞서 설명한 th:each 속성을 사용법와 같이 사용하여 "${items}"라는 데이터 소스(목록 또는 배열)를 순회하며 각 항목을 "val" 변수에 할당합니다.
<select th:name="type">
<option th:each="val : ${items}" th:value="${val}값" th:utext="${val}"></option>
</select>th:value - option의 값을 설정합니다.
th:utext - option의 text를 설정합니다.
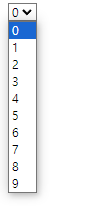
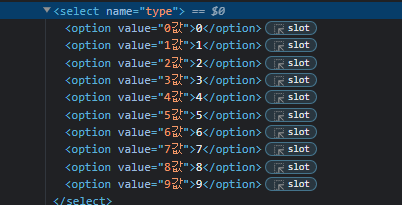
아래와 같이 0~9 까지 옵션의 text가 나오며 value 에는 val + "값" 인걸 확인 할 수 있다.


2. th:selected 속성을 사용하면 선택이 되어 있게 설정할 수 있다.
<select th:name="type">
<option th:each="val : ${items}" th:value="${val} + '값'" th:utext="${val}" th:selected="${val == 3}"></option>
</select>
'몰아 넣기' 카테고리의 다른 글
| [Kotlin] 함수 (feat.디폴트 파라미터, 네임드 아규먼트) (0) | 2023.09.03 |
|---|---|
| [Kotlin] 변수와 상수 (0) | 2023.09.03 |
| [Thymeleaf] replace, fragment 사용해서 레이아웃 나누기 (0) | 2023.09.03 |
| [자바] 람다캡쳐링에 대해서 (0) | 2023.08.19 |
| [SptringSecurity] 스프링 시큐리티 WebSecurityConfigurerAdapter Deprecated 대처하기 (0) | 2023.05.01 |