

1. 이미지
.image {
background-image: url();
background-position: center;
background-size: cover;
}
2. 정렬
.box {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
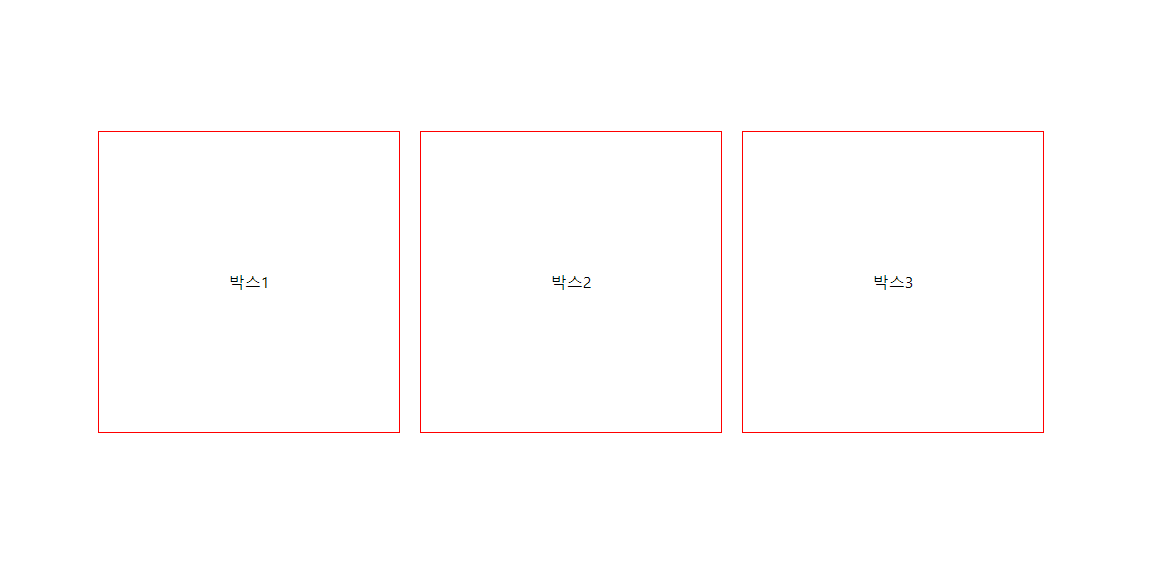
3. 박스
width: 100px;
height: 100px;
border: 1px solid red;
margin: 20px auto 20px auto;
'몰아 넣기' 카테고리의 다른 글
| [리액트] React Router Dom 사용법 (0) | 2024.04.17 |
|---|---|
| [리액트] useEffect란? 그리고 의존성배열 (0) | 2024.04.16 |
| [리액트]리액트 리덕스 구조 및 사용방법 (0) | 2024.03.11 |
| [리액트] 앱생성 및 리액트 자주쓰는 패키지 정리.ver1 (0) | 2024.03.11 |
| [예제] Java PDF to JPG 및 pdf (0) | 2024.01.15 |