

Axios란?
공식문서에 따르면 axios 란 node.js와 브라우저를 위한 Promise 기반 http 클라이언트 라고 소개하고 있다. 다시 말해 http를 이용해서 서버와 통신하기 위해 사용하는 패키지.
Axios 설치
yarn add axios
Json-Server
Axios 를 사용하기전에 Axios 로 통신할 서버가 필요하다. 그 역활을 Json-Server로 대체
json-server란, 아주 간단한 DB와 API 서버를 생성해주는 패키지이다.
우리가 json-server를 사용하는 이유는 Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위함이다.
json-server를 통해서 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현 할 수 있어 효율적으로 협업을 할 수 있다.
json-server 설치
yarn add json-server
json-server 사용법
1. .json 만들기
db.json 파일을 만들어 최상위 위치한다.
{
"todos": [
{
"id": "dfe9",
"title": "리액트"
},
{
"id": "685e",
"title": "뷰"
},
{
"id": "a6dd",
"title": "앵글러"
},
{
"id": "b300",
"title": "자바"
}
]
}
2. json-server 실행하기
db.json 파일을 port 3001로 실행한다.
yarn json-server --watch db.json --port 3001
3.api에 접근해보기
localhost:3001/todos 로 접근하면 확인이 가능하다. todos 는 json파일에 todos로 키값을 설정했기 때문이다
{
"todos": [
....
]
}

json-sever의 자세한 사용법이 필요하면 아래 링크를 통해서 확인이 가능하다.
json-server
> [!IMPORTANT] > Viewing alpha v1 documentation – usable but expect breaking changes. For stable version, see [here](https://github.com/typicode/json-server/tree/v0). Latest version: 1.0.0-alpha.23, last published: 3 months ago. Start using json-server i
www.npmjs.com
Axios 사용법
db.json 파일을 아래와 같이 수정하고 진행한다.
{
"todos": [
{
"id": "1",
"title": "react"
}
]
}
GET
get은 서버의 데이터를 조회할 때 사용
// axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const getTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
};
POST
const createTodo = async(todo) => {
await axios.post("http://localhost:3001/todos", todo);
};
todo는 json 으로 표현하면 아래와 같다.
{
"title": "java"
}
실행해보고 db.json 파일을 확인해보면 아래와 같이 추가되었을 것이다.
{
"todos": [
{
"id": "1",
"title": "리액트"
},
{
"id": "da8c",
"title": "자바"
}
]
}
PATCH
코드
const updateTodo = (todoId, edit) => {
axios.patch(`http://localhost:3001/todos/${todoId}`, edit);
};
todoId 는 방금 추가된 id값으로 한다 즉, da8c가 되고 edit는 수정된 내용을 넣으면 된다. 예를 들면 아래와 같다.
{
"title": "수정된 java"
}
db.json 을 확인해보면 수정된 것을 확인할 수 있다.
{
"todos": [
{
"id": "1",
"title": "리액트"
},
{
"id": "da8c",
"title": "수정된 자바"
}
]
}
DELETE
코드
const deleteTodo = (todoId) => {
axios.delete(`http://localhost:3001/todos/${todoId}`);
};
todoId는 삭제할 아이디를 넣으면 된다. 수정된 자바를 삭제할 것이기에 da8c를 대입해서 넣어주면된다. 그리고 db.json을 확인해보면 된다.
{
"todos": [
{
"id": "1",
"title": "리액트"
}
]
}
axiox instance와 interceptor 사용해보기
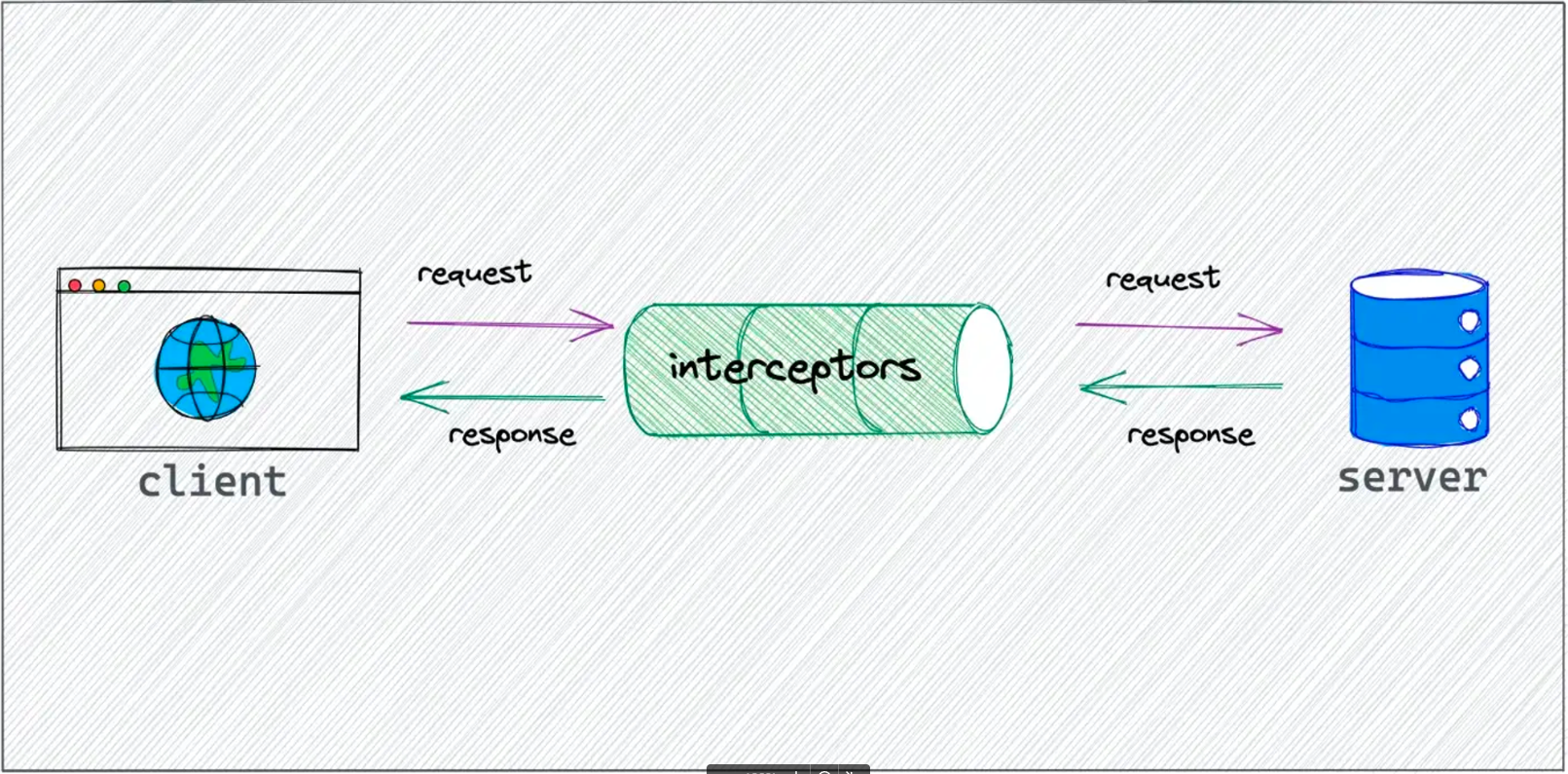
interceptor란?
request, response 두 상황에서 흐름을 가로채서 관여를 할 수 있게 한다.
예를 들면 아래와 같은 작업들을 기대하고 수행할 수 있다.
- 요청 헤더 추가
- 인증 관리
- 로그 관련 로직 삽입
- 에러 핸들링

js 파일 생성
src > axios > api.js 해당 경로에 파일을 생성한다.
import axios from "axios";
// axios.create의 입력값으로 들어가는 객체는 configuration 객체에요.
// https://axios-http.com/docs/req_config
// 위 주소를 참고해주세요!
const instance = axios.create({
baseURL: 'http://localhost:3001'
});
export default instance;
App.js에서 로직을 아래와 같이 작성한다. api.js을 import하면 api의 instance를 export 하고 있어서 연계로 axios를 사용할 수 있다.
import "./App.css";
import { useEffect } from "react";
import api from "./axios/api";
function App() {
useEffect(() => {
api
.get("/todos")
.then((res) => {
console.log("결과 => ", res.data);
})
.catch((err) => {
console.log("오류가 발생하였습니다!");
});
}, []);
return <div>axios 예제입니다.</div>;
}
export default App;
request, response에 적용
mport axios from "axios";
const instance = axios.create({
baseURL: "http://localhost:3001",
});
instance.interceptors.request.use(
function (config) {
// 요청을 보내기 전 수행
console.log("인터셉트 요청 성공!");
return config;
},
function (error) {
// 오류 요청을 보내기 전 수행
console.log("인터셉트 요청 오류!");
return Promise.reject(error);
}
);
instance.interceptors.response.use(
function (response) {
console.log("인터넵트 응답 받았어요!");
// 정상 응답
return response;
},
function (error) {
console.log("인터셉트 응답 못받았어요...ㅠㅠ");
return Promise.reject(error);
}
);
export default instance;
다시 app.js를 실행하고 브라우저에서 로그를 확인해보면 요청과 응답 중간에 가로채서 작업을 수행하는 걸 볼 수 있다.
실패를 확인해보려면 아래와 같이 셋팅하면 볼 수 있다.
const instance = axios.create({
baseURL: "http://localhost:3001",
timeout: 1,
});
'몰아 넣기' 카테고리의 다른 글
| [리액트] Styled Components - 소개, 사용 (0) | 2024.04.17 |
|---|---|
| [리액트] React Router Dom 사용법 (0) | 2024.04.17 |
| [리액트] useEffect란? 그리고 의존성배열 (0) | 2024.04.16 |
| [CSS] 자주쓰는 CSS (0) | 2024.04.15 |
| [리액트]리액트 리덕스 구조 및 사용방법 (0) | 2024.03.11 |